Ripple
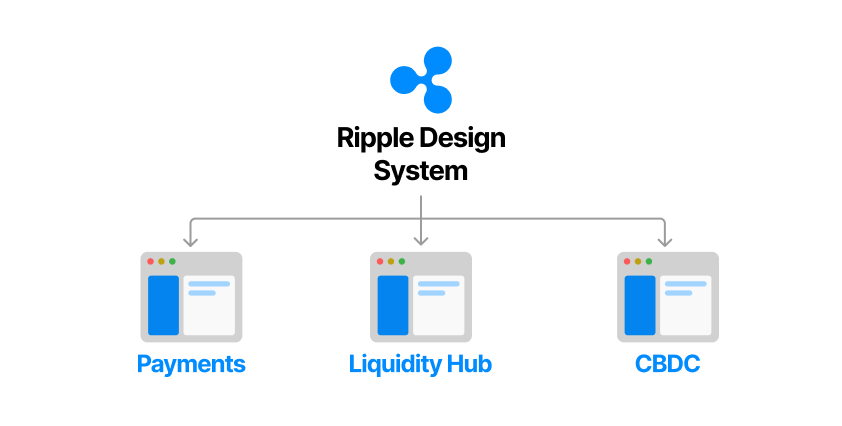
Brand UI Components Design System
- Ripple is the visionary builder in financial services that delivers large-scale, high-performance solutions to global communities so our partners excel in an improved financial system that supports a better, more inclusive world.
Project Scope
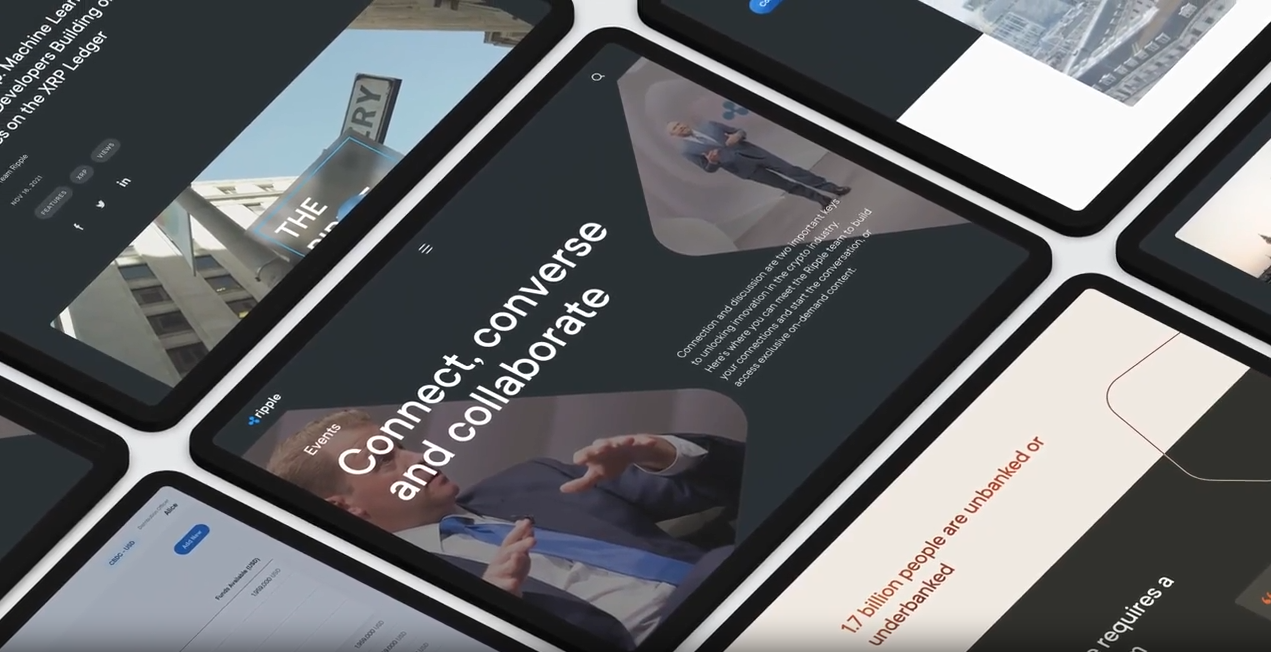
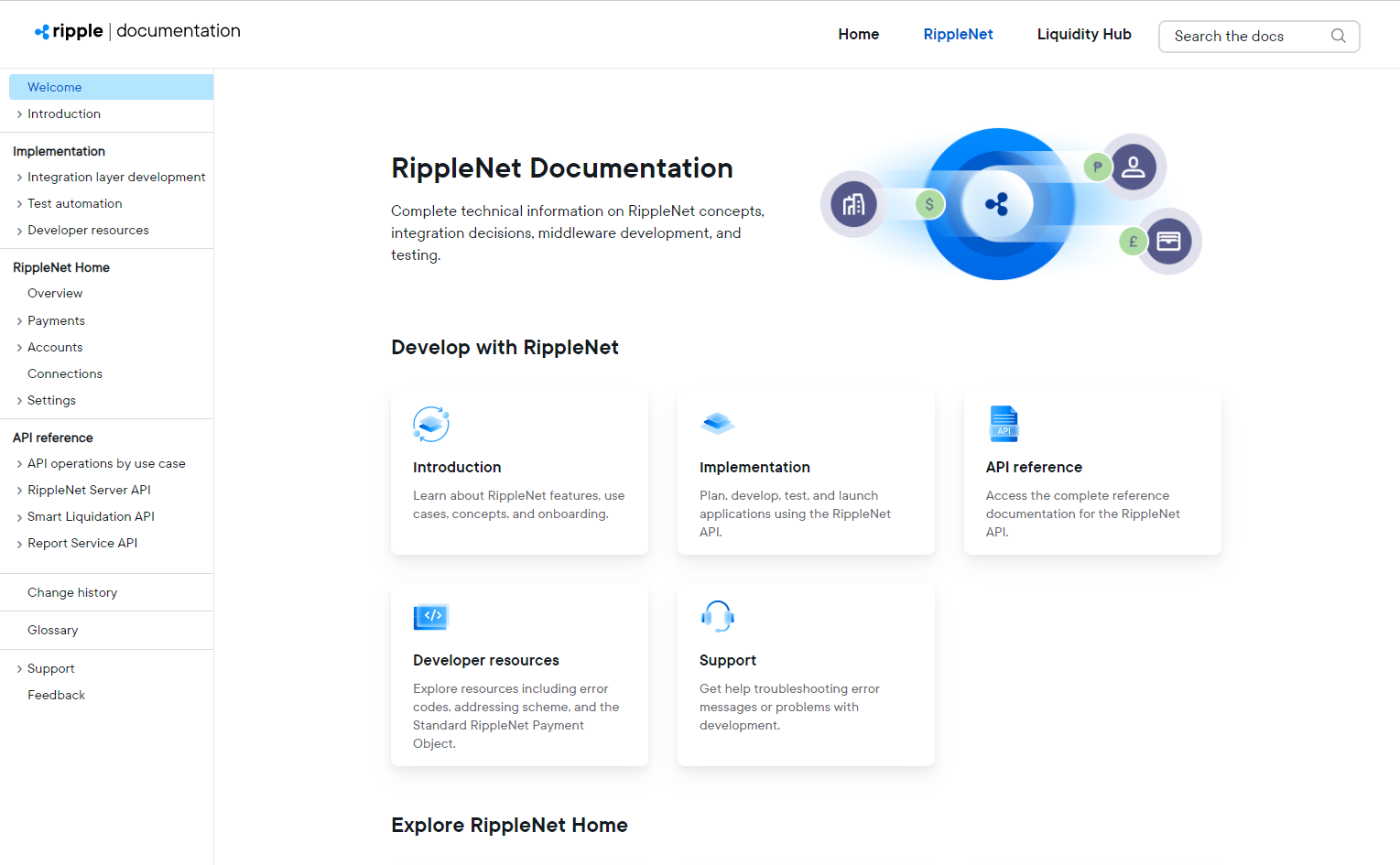
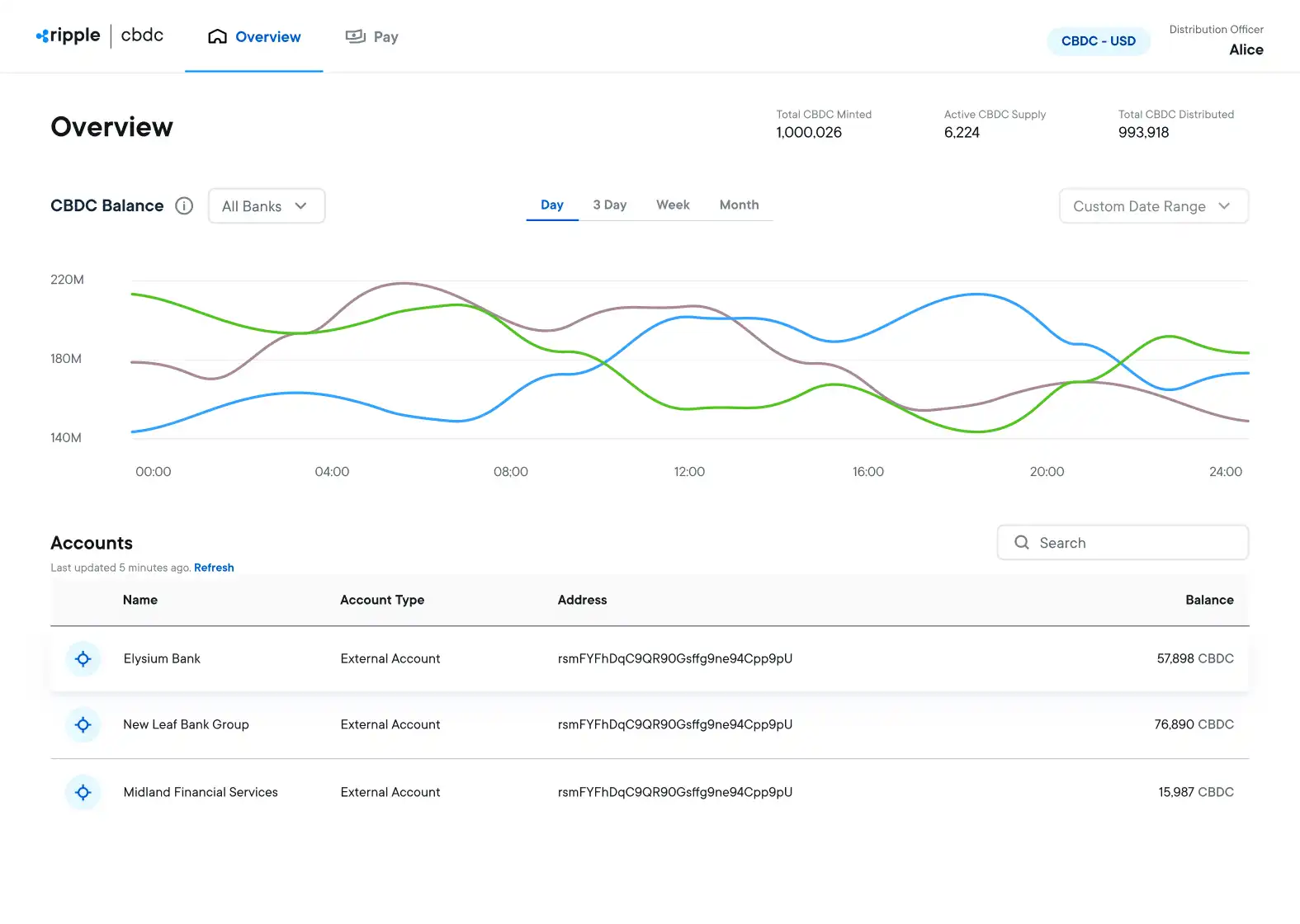
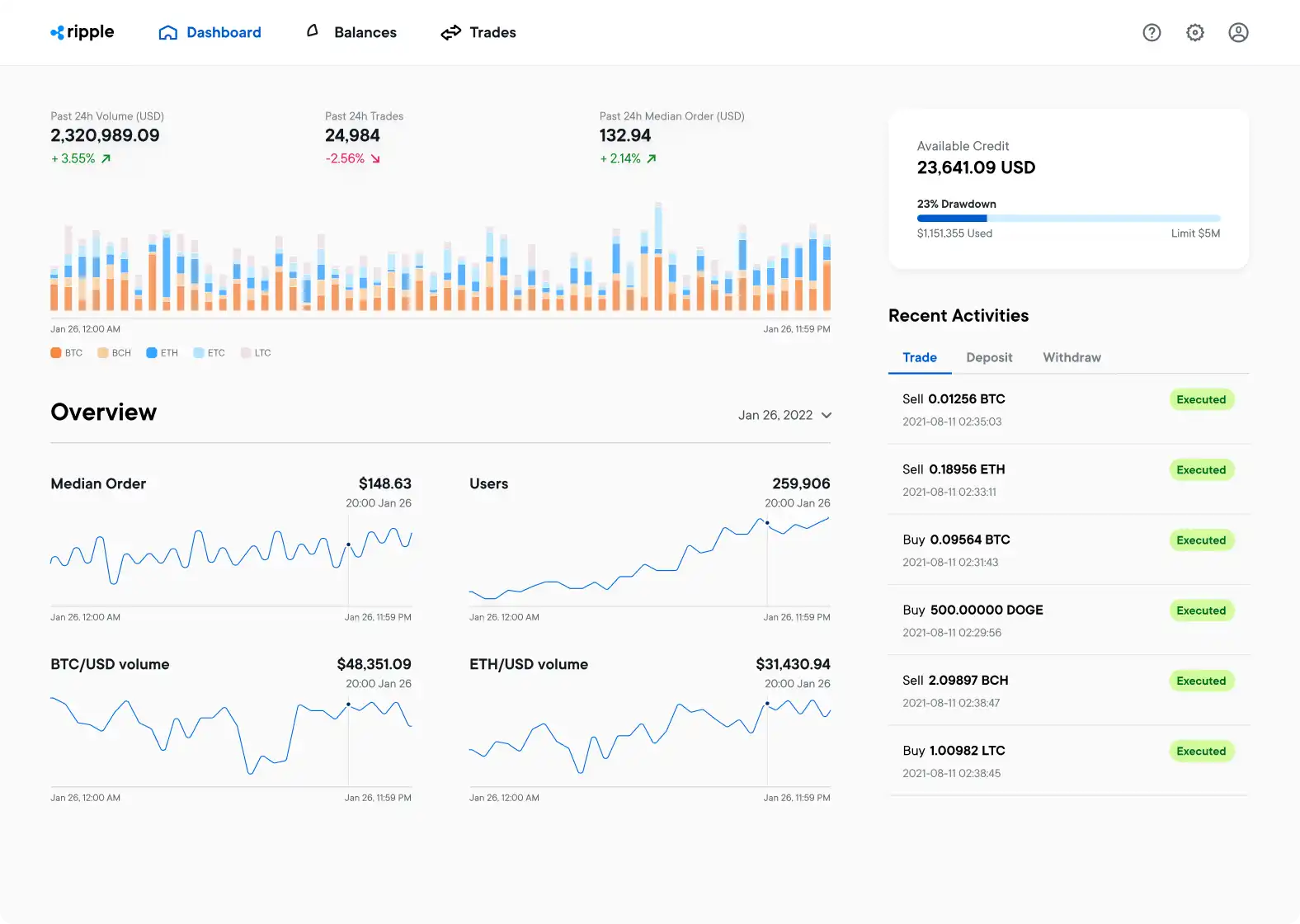
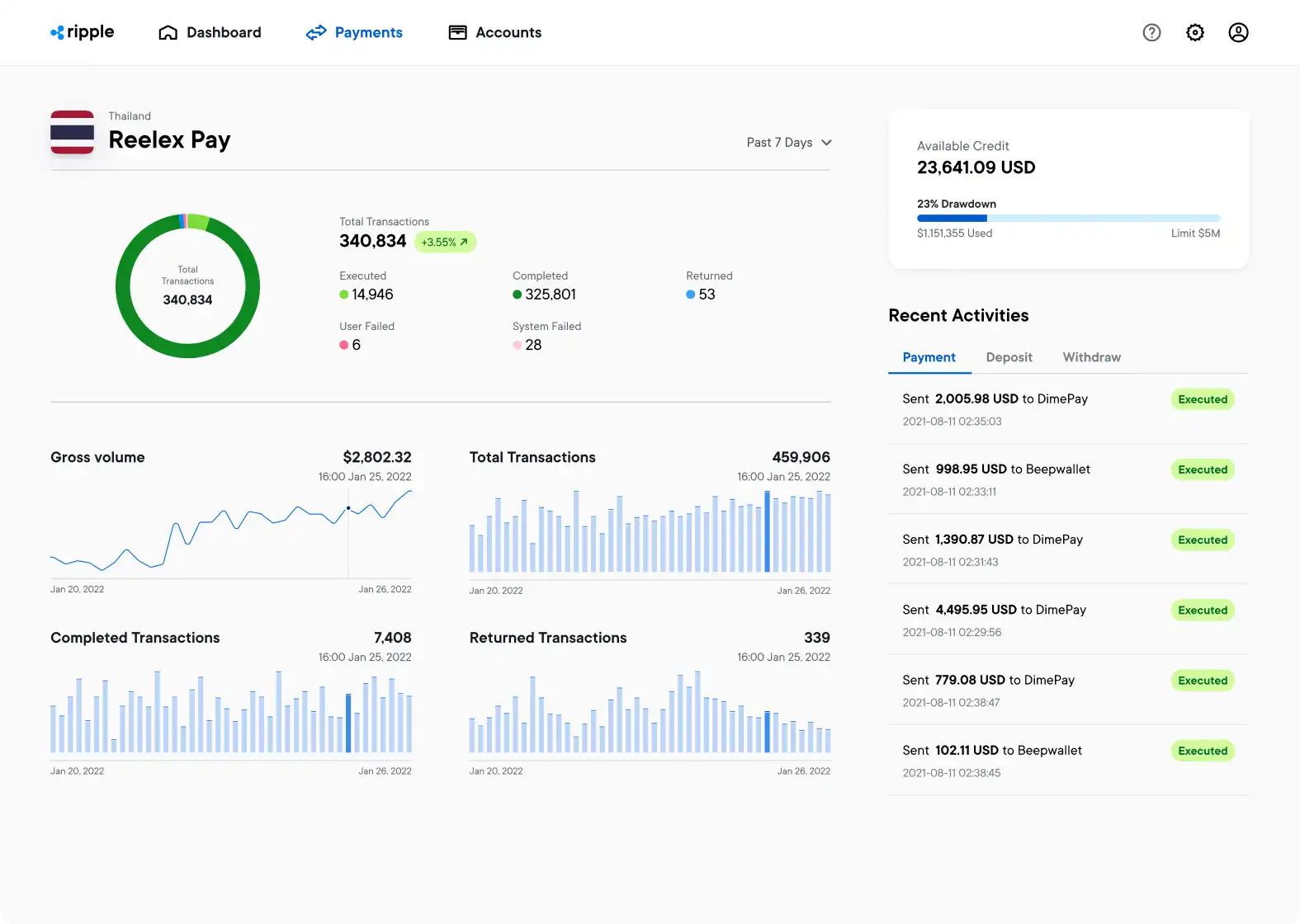
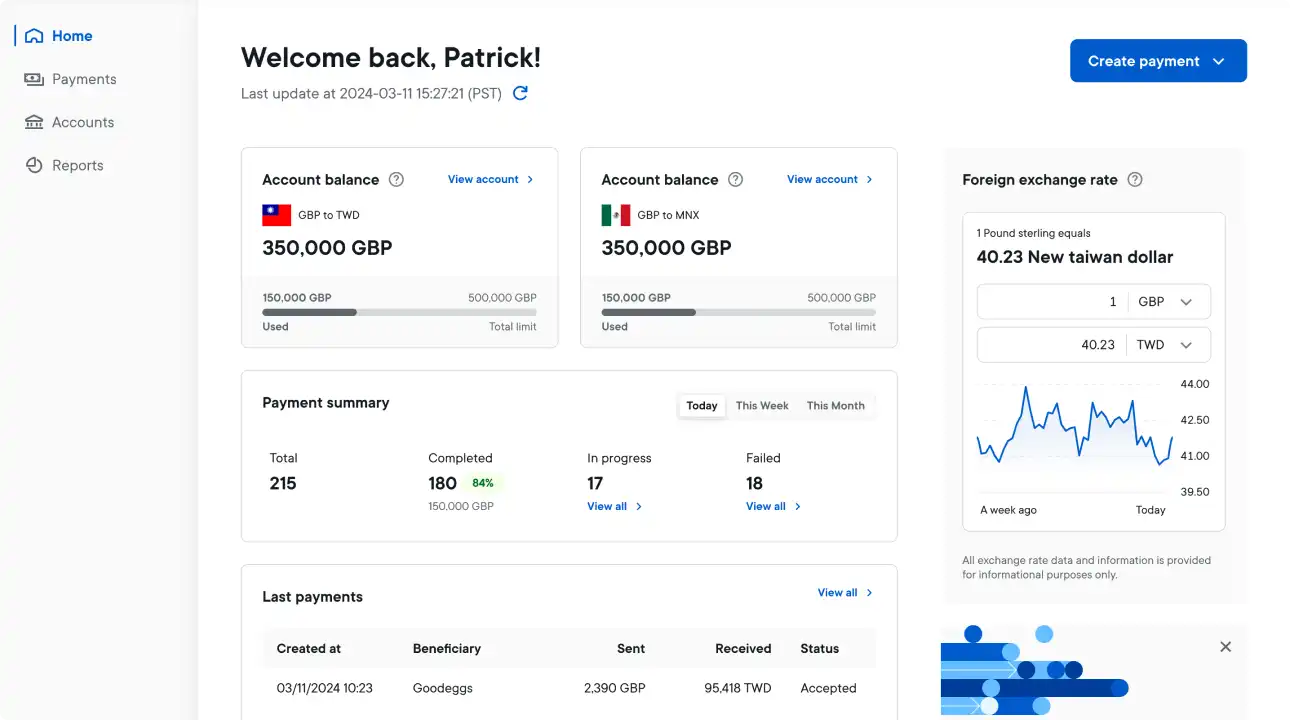
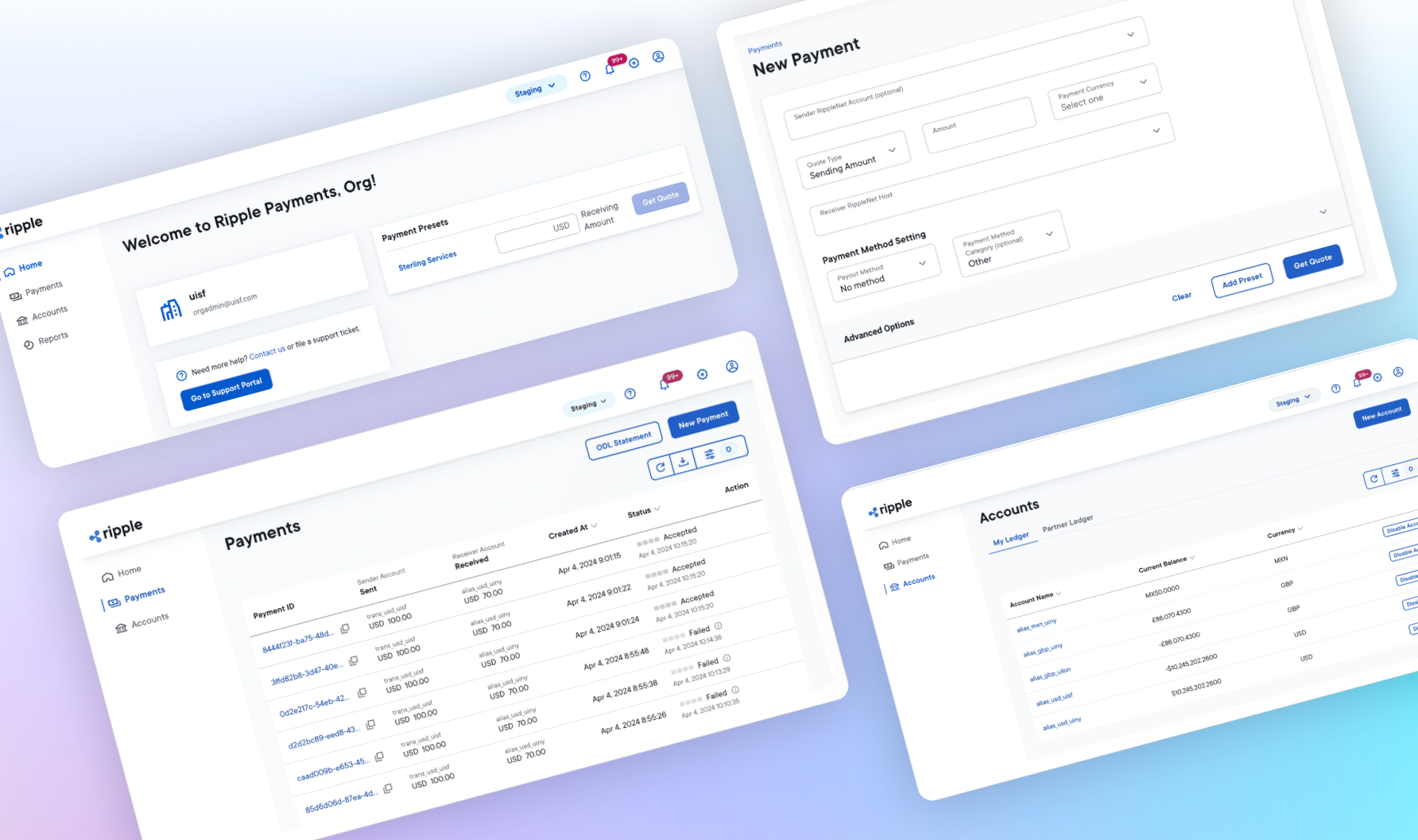
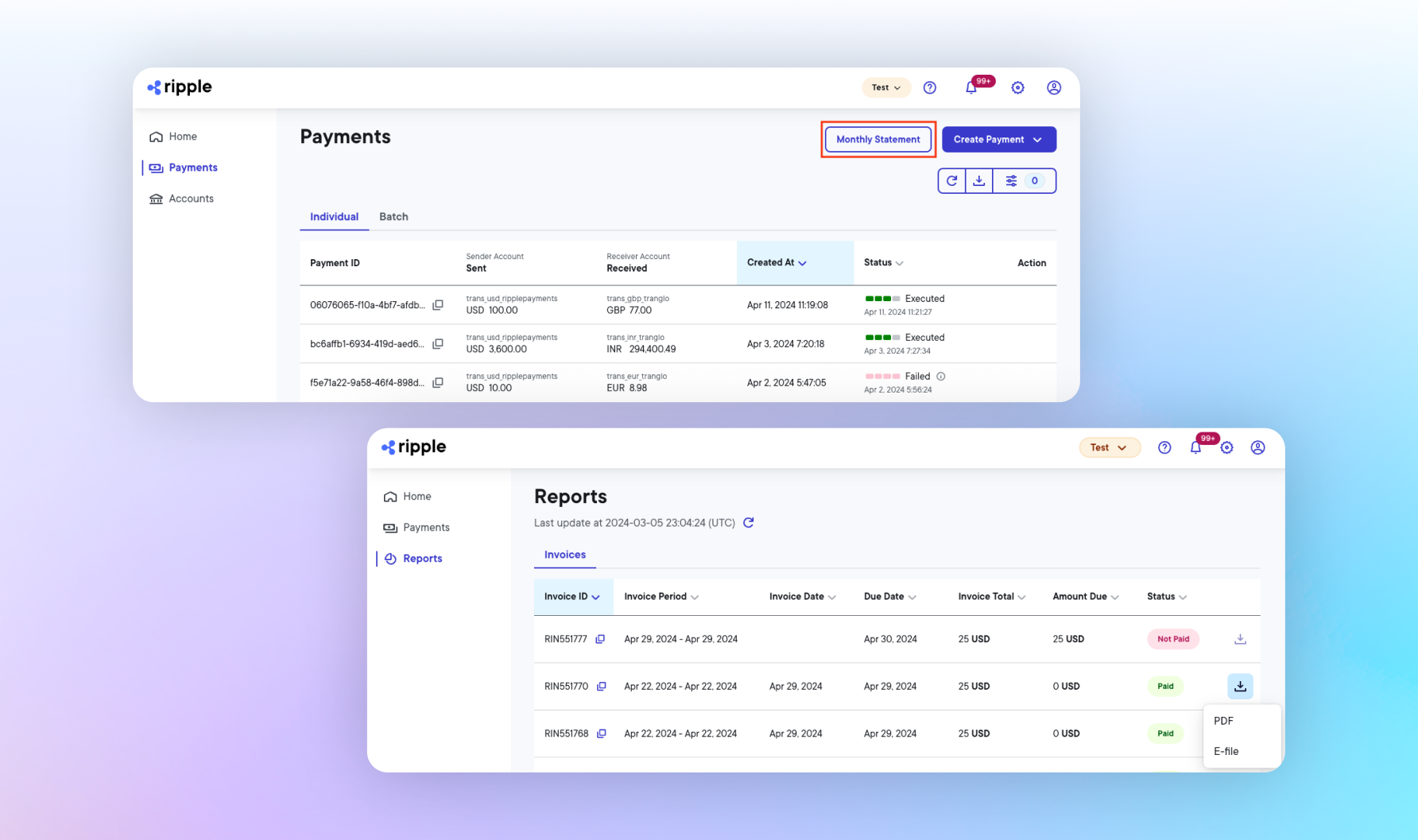
- UI/UX Design - entire product design from research, concept, prototyping and visual design
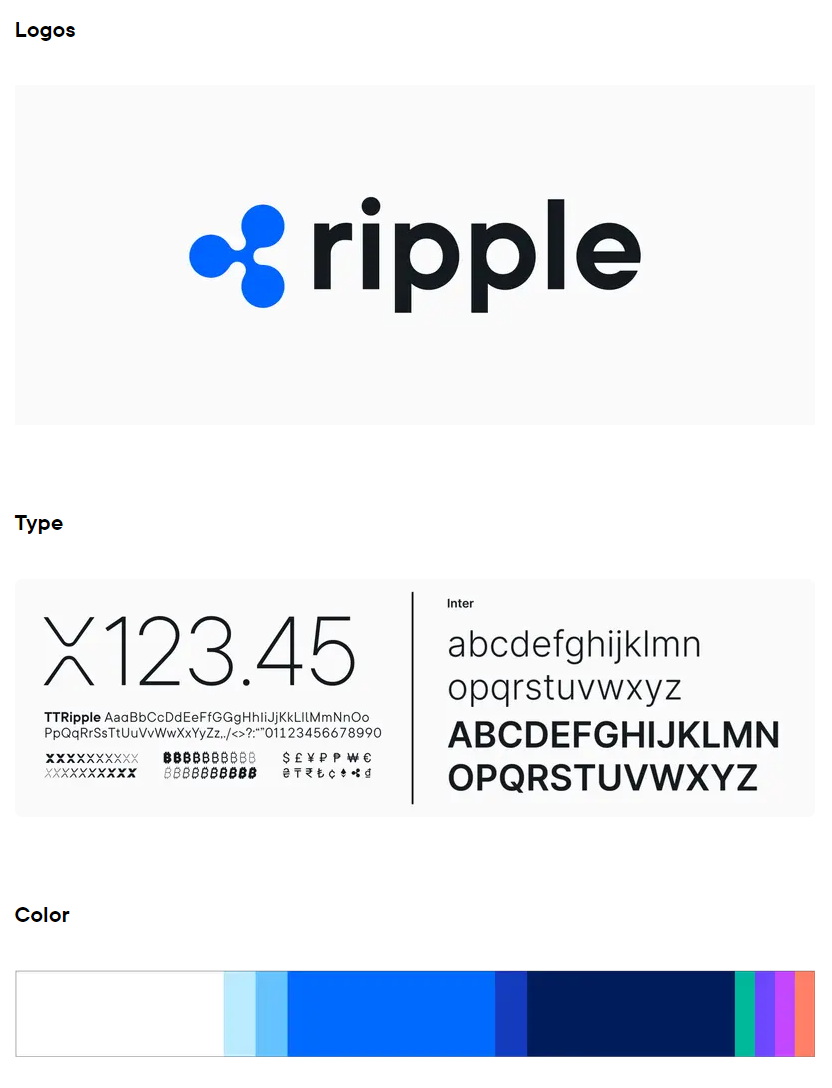
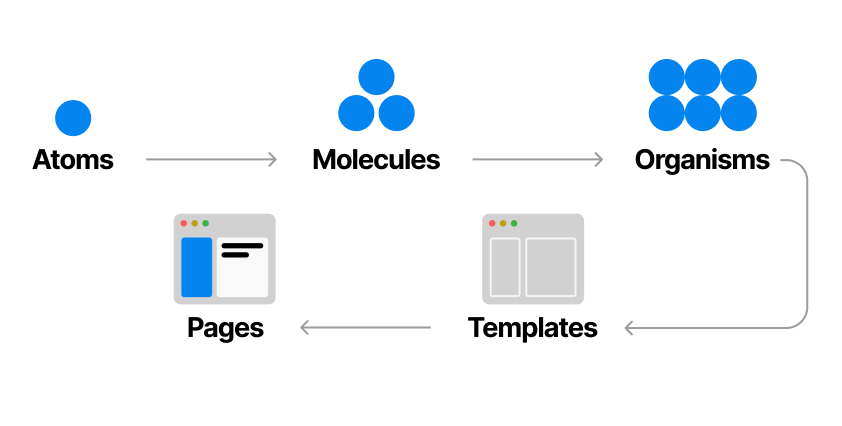
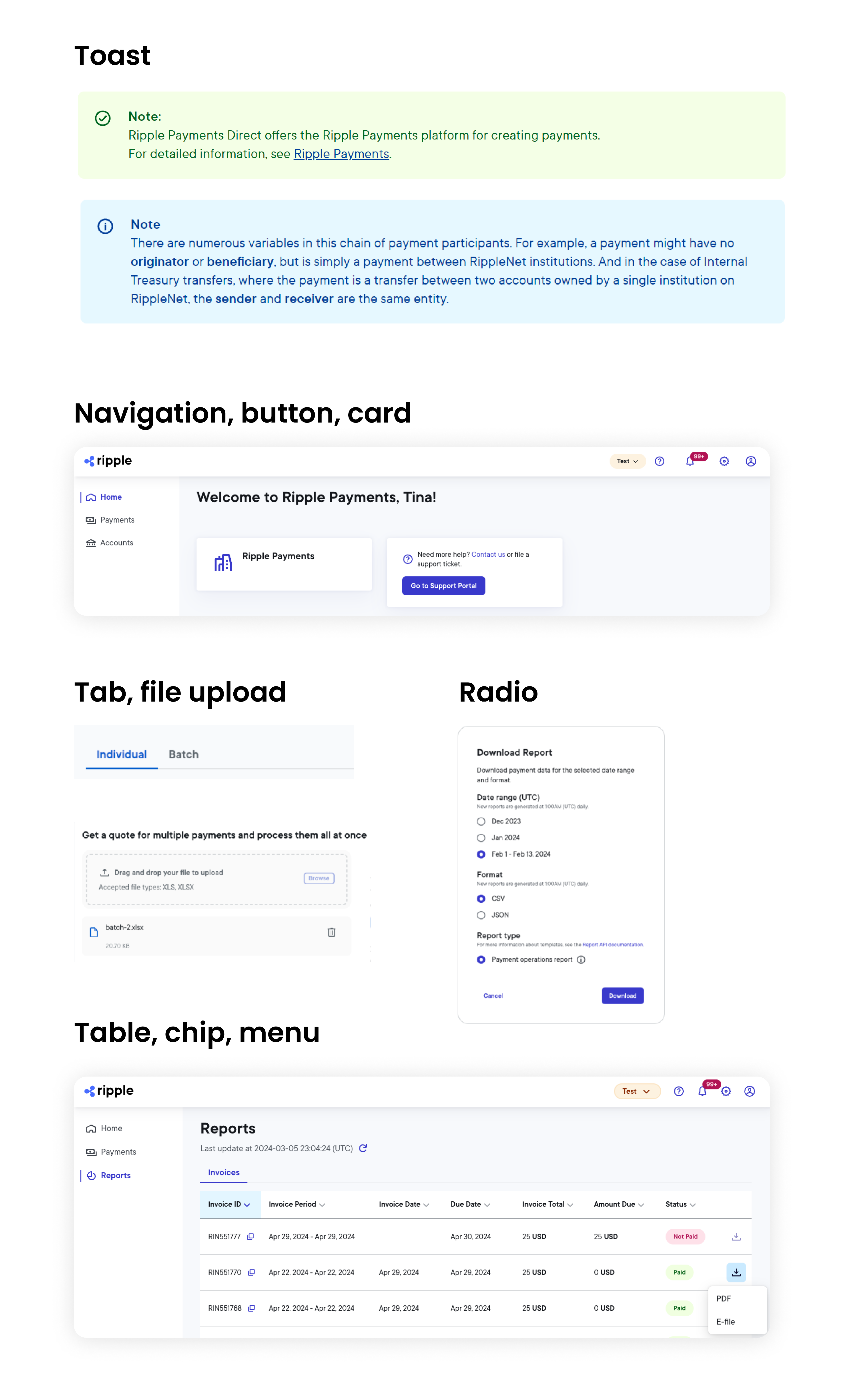
- Design System
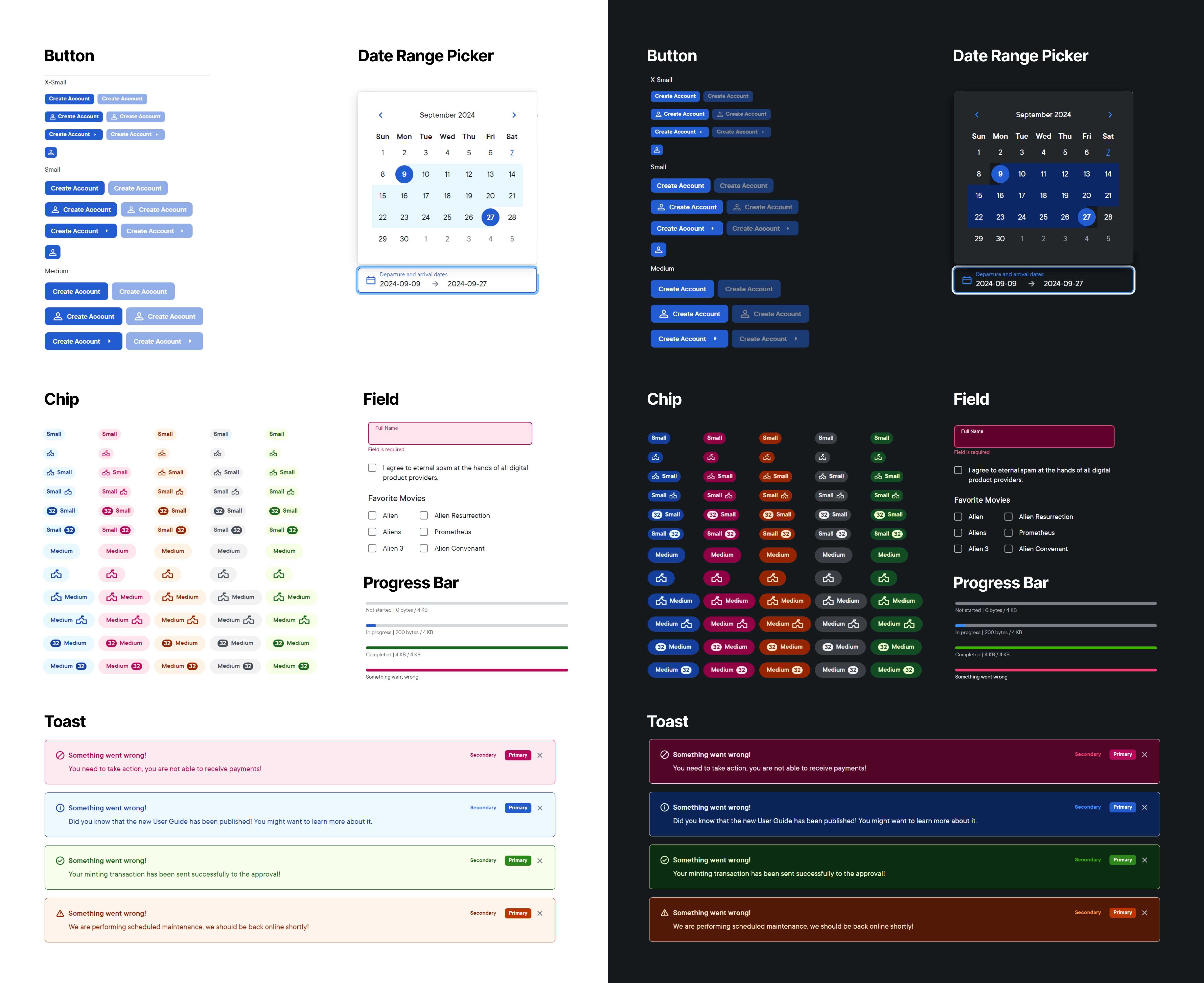
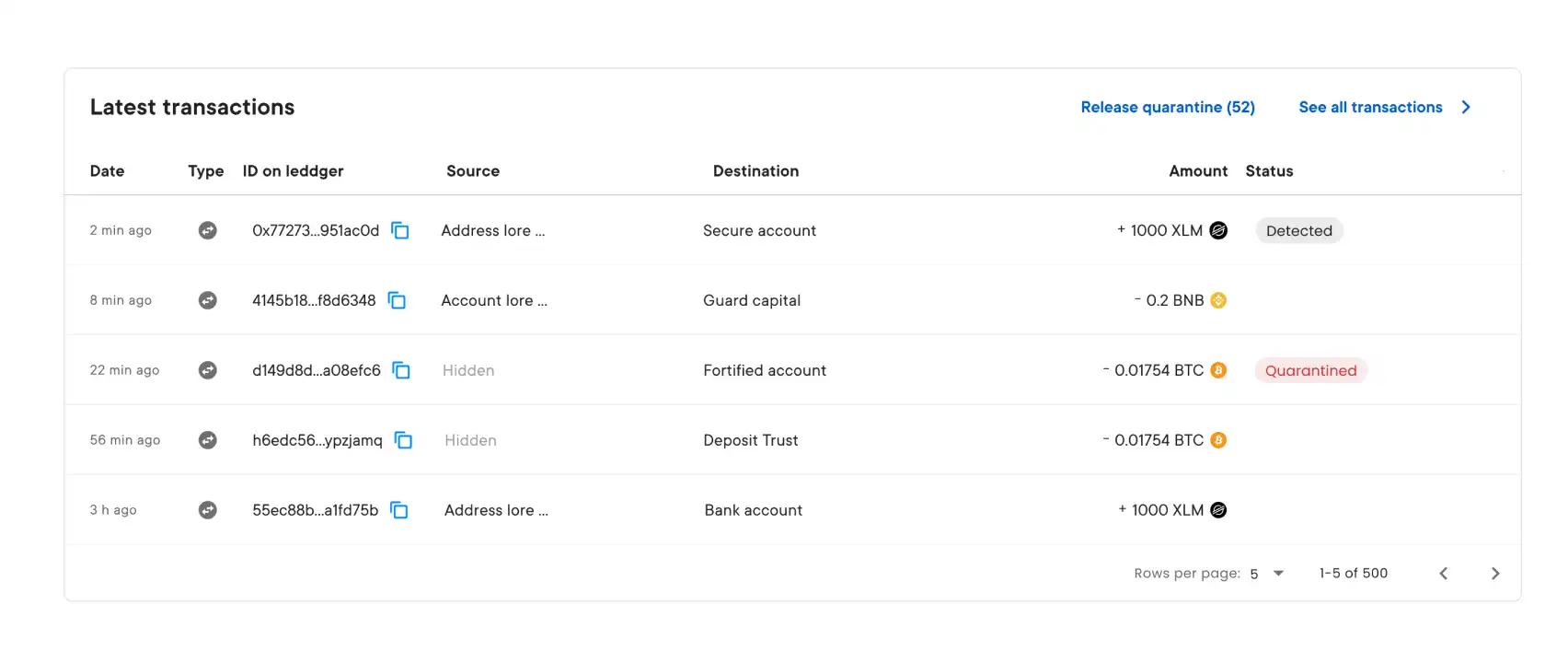
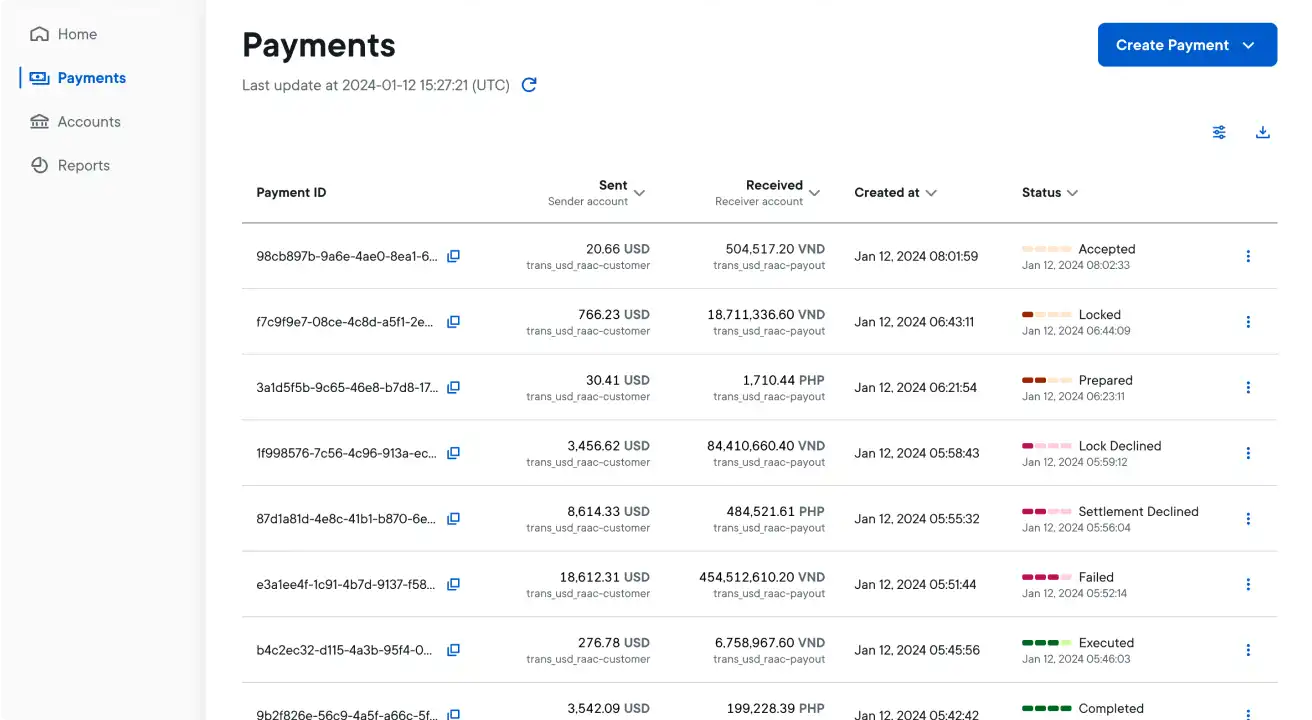
- Component Design
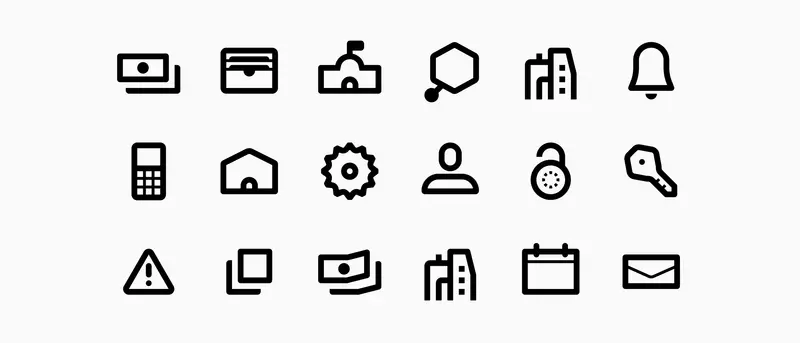
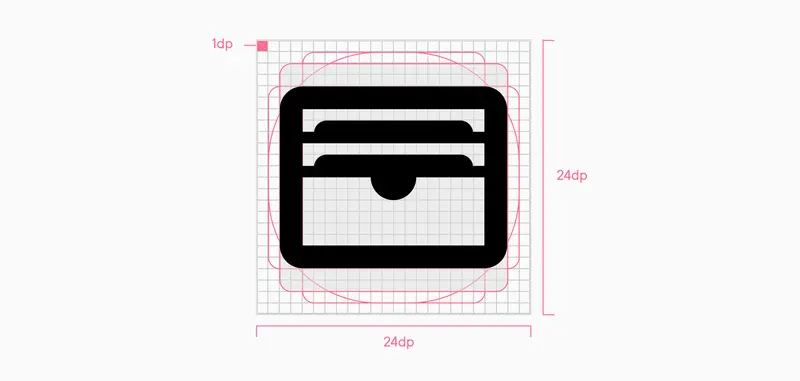
- Iconography
- Illustration
- Tool Used: Figma
Timing
- 3 years
Industry
- Crypto, Fintech, B2B