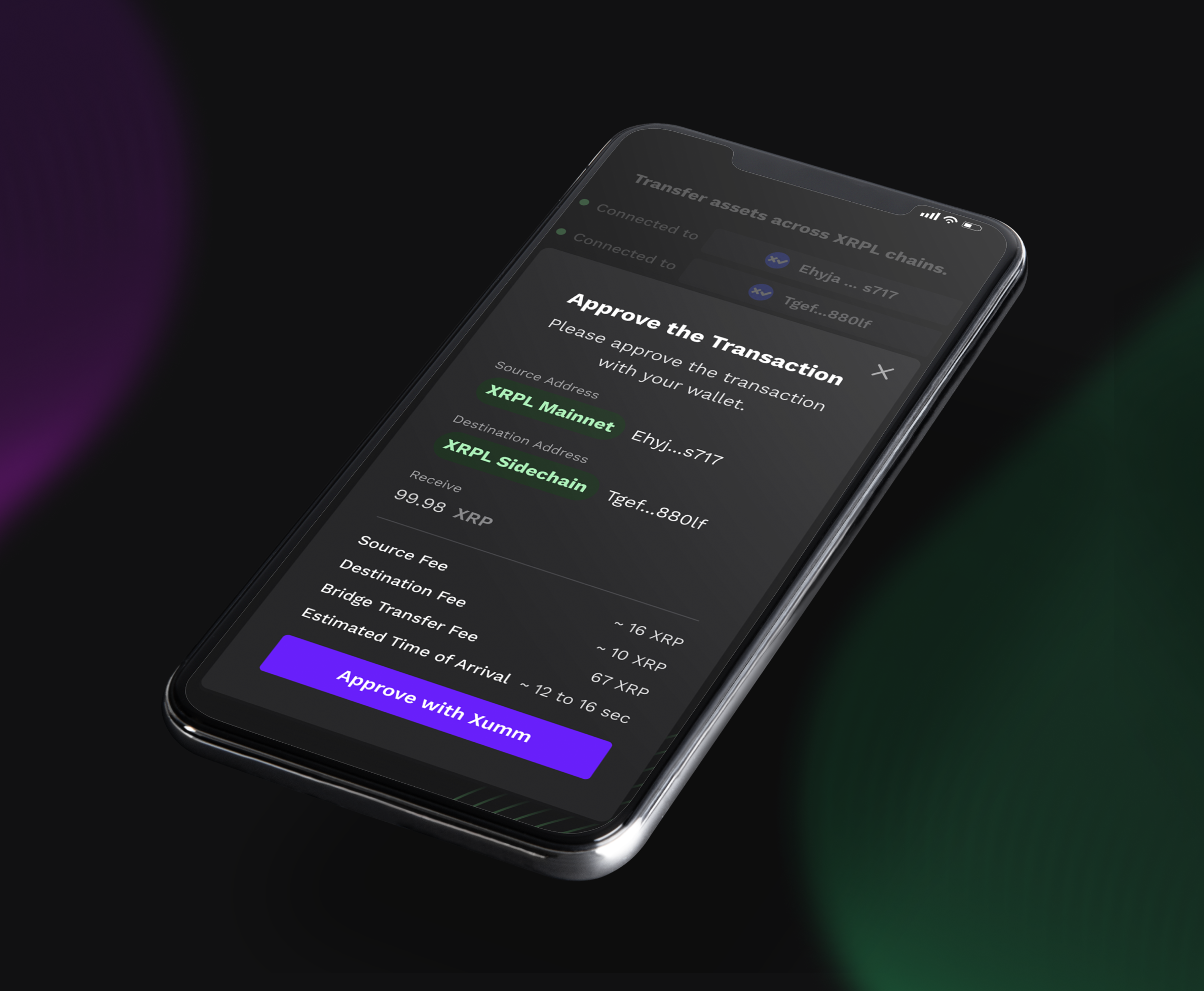
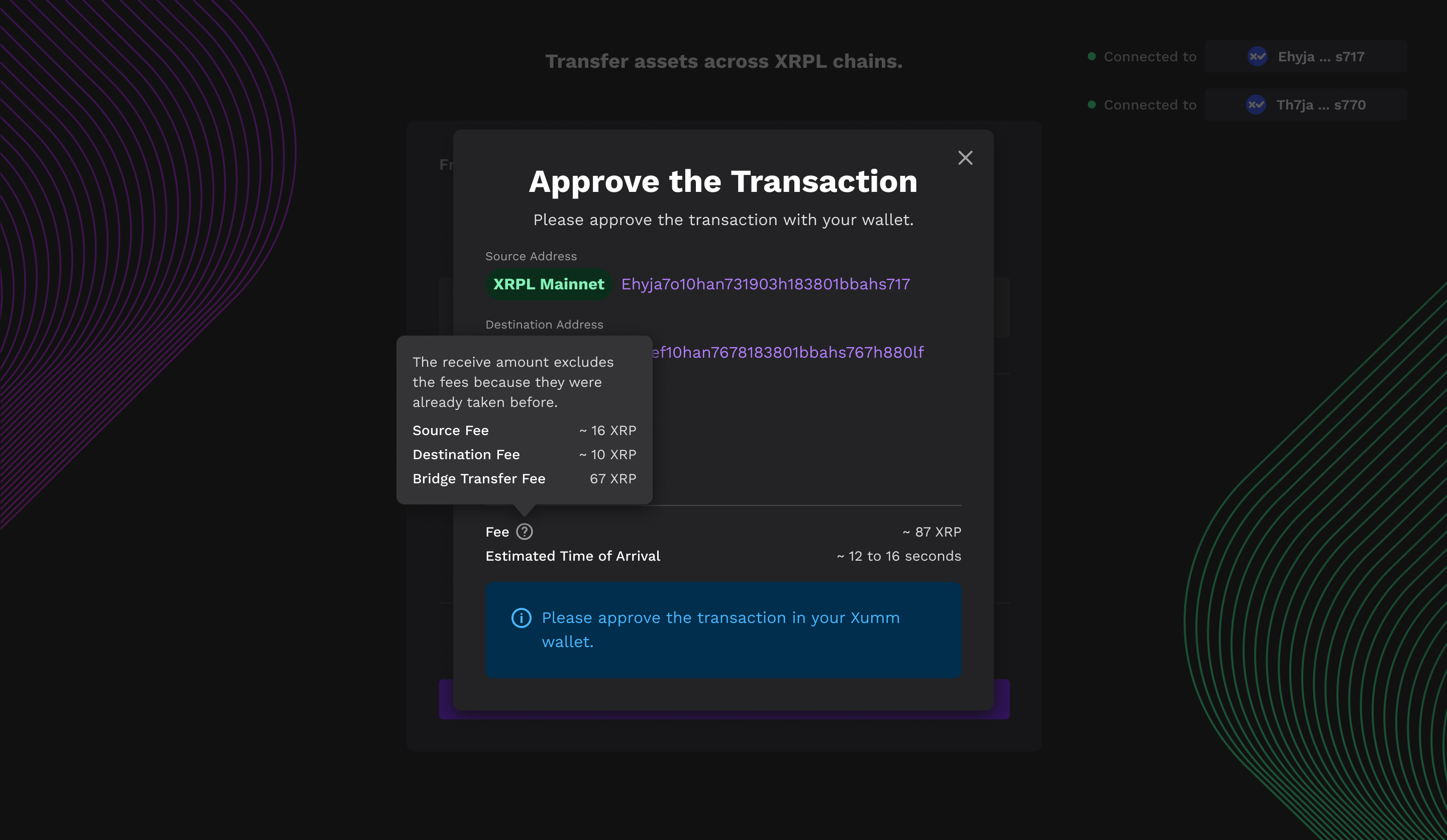
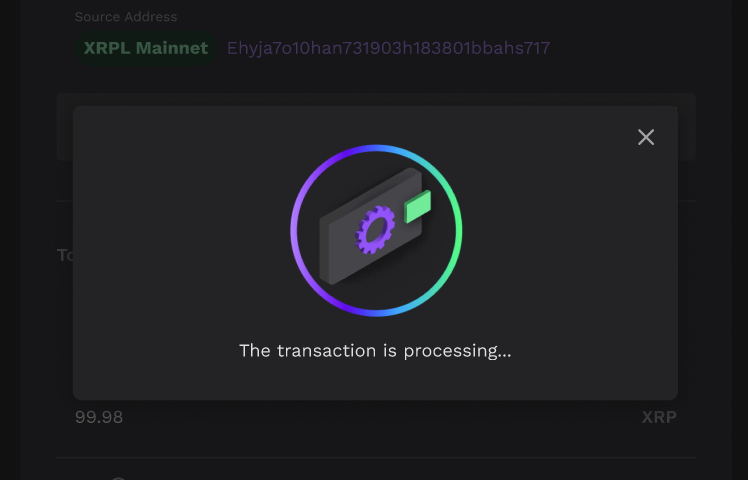
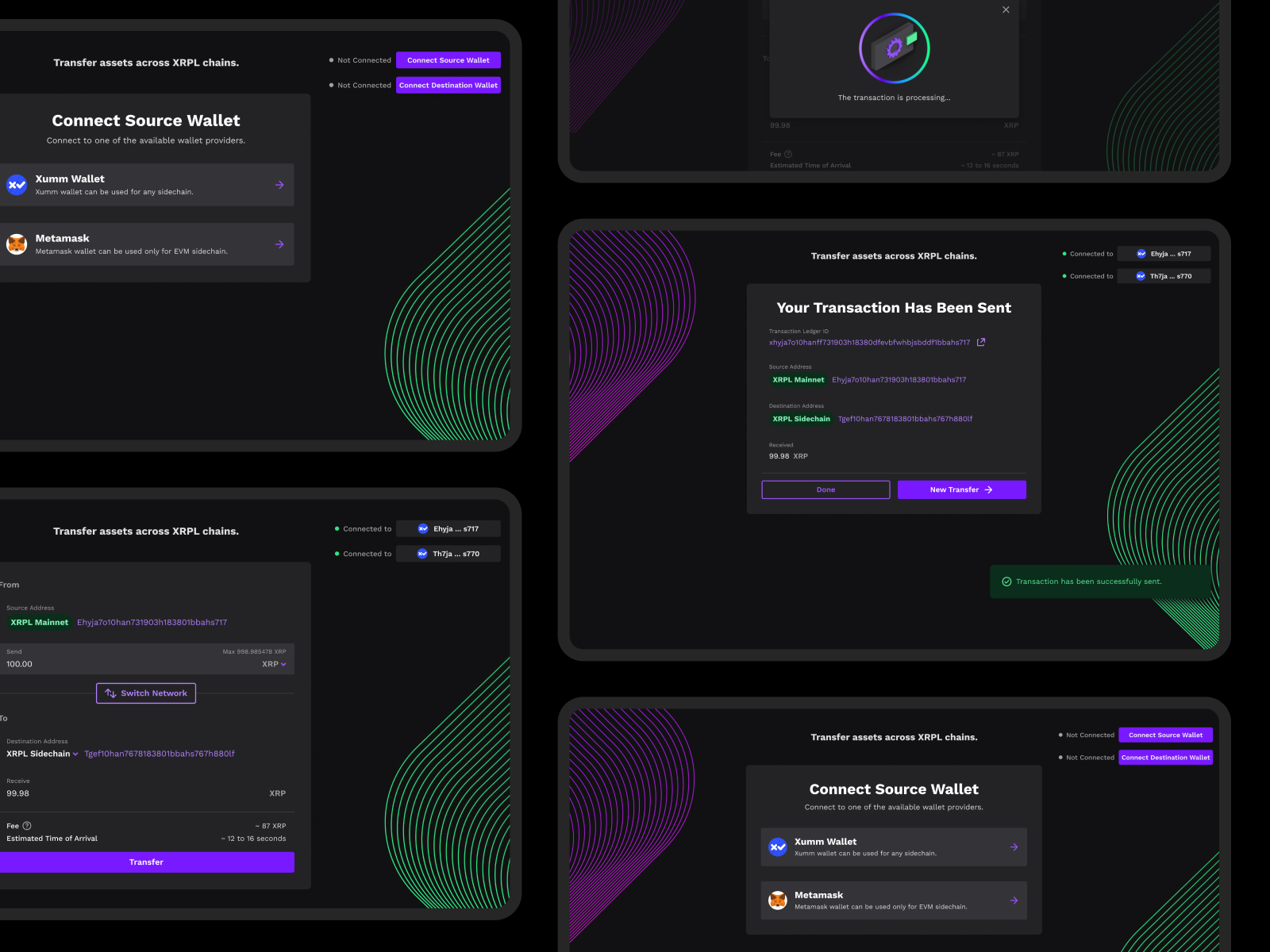
XRP Ledger Sidechain Wallet
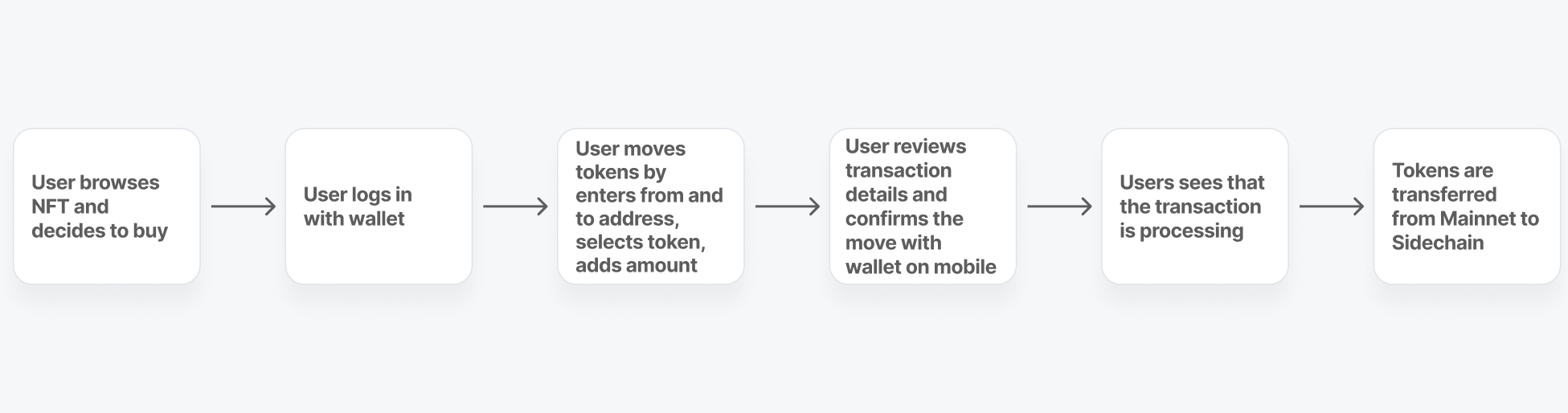
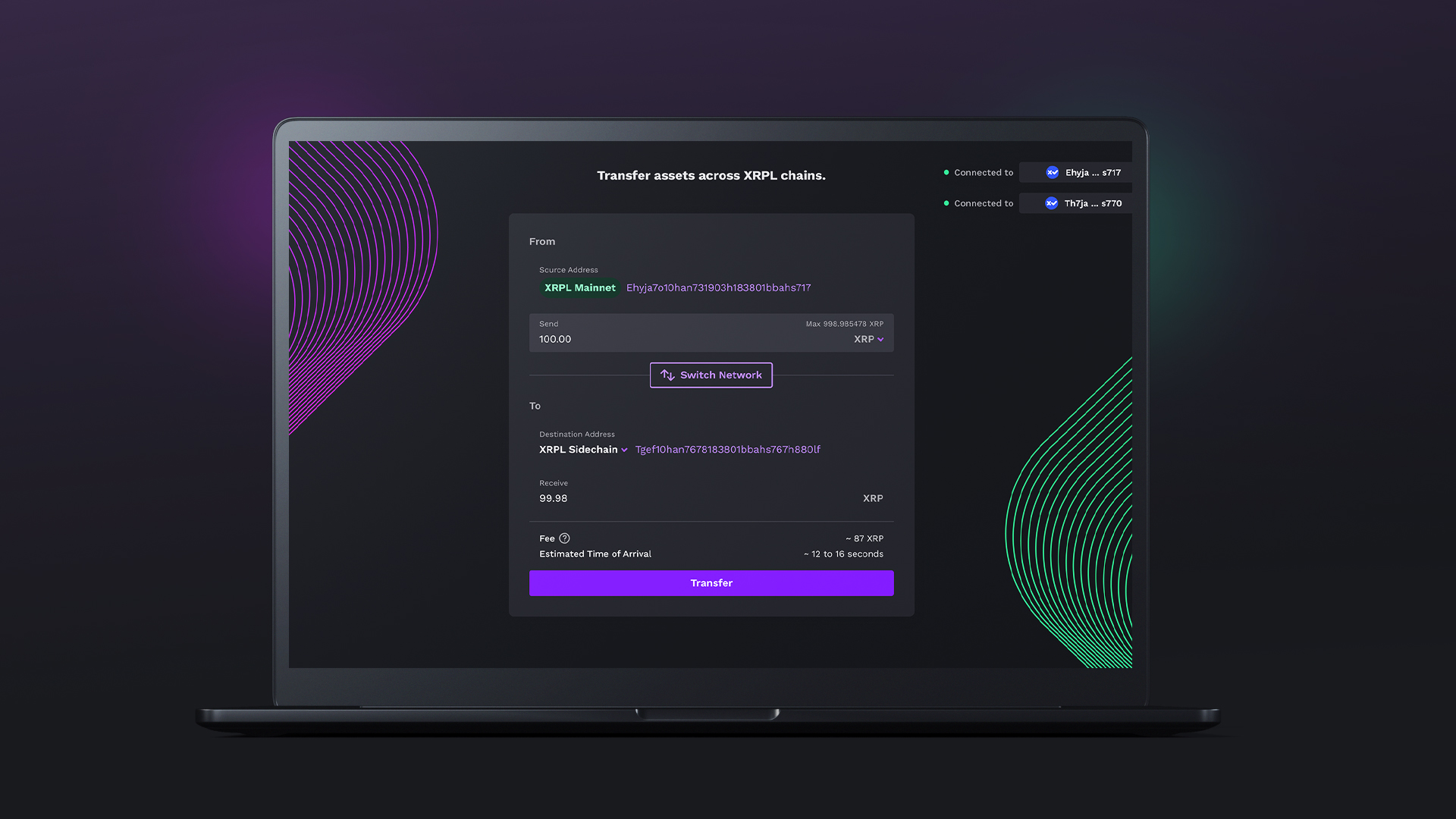
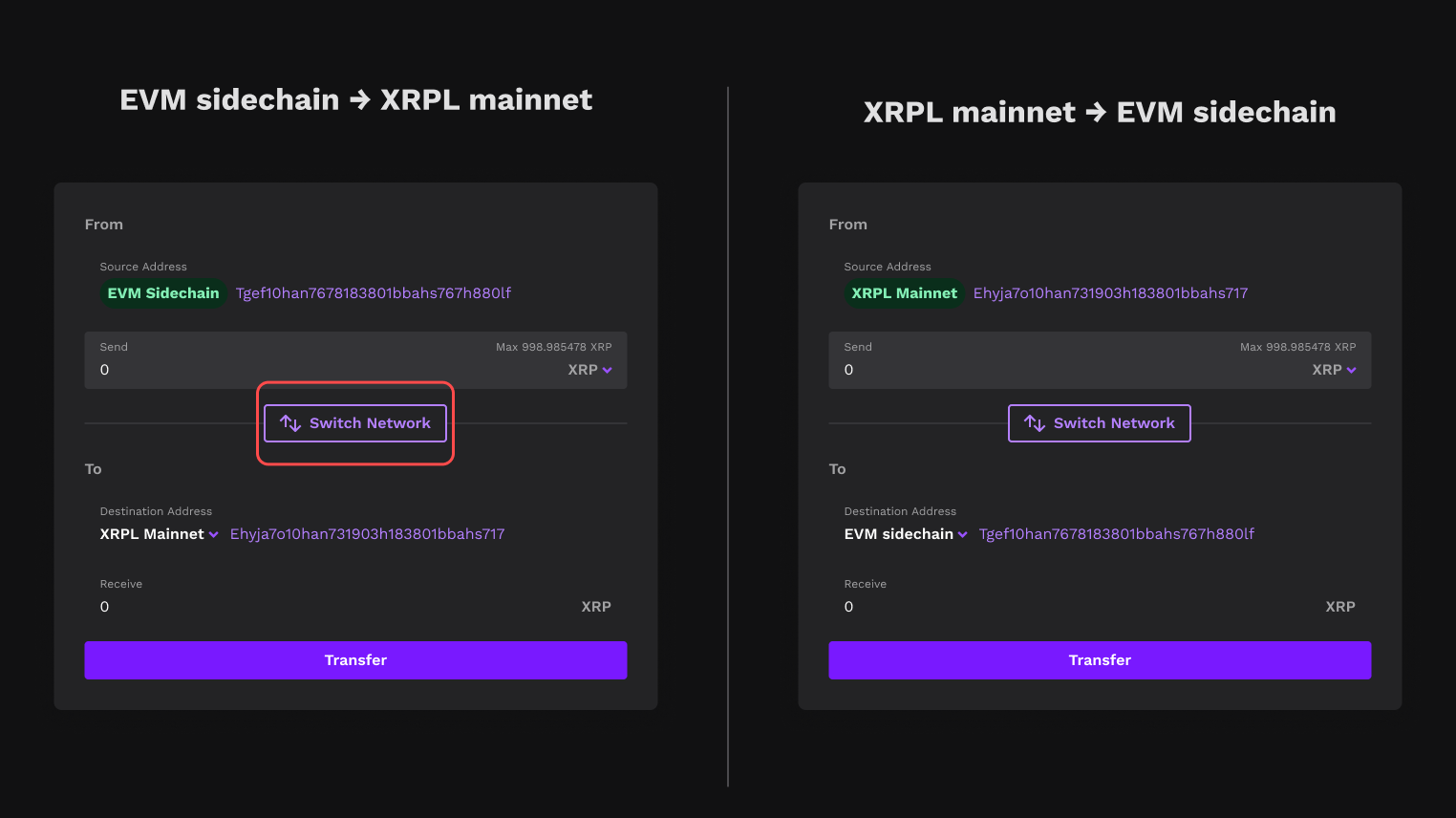
- How can help users to move assets between XRPL and the EVM Sidechain, ensuring interoperability and quick transaction processing?
Project Scope
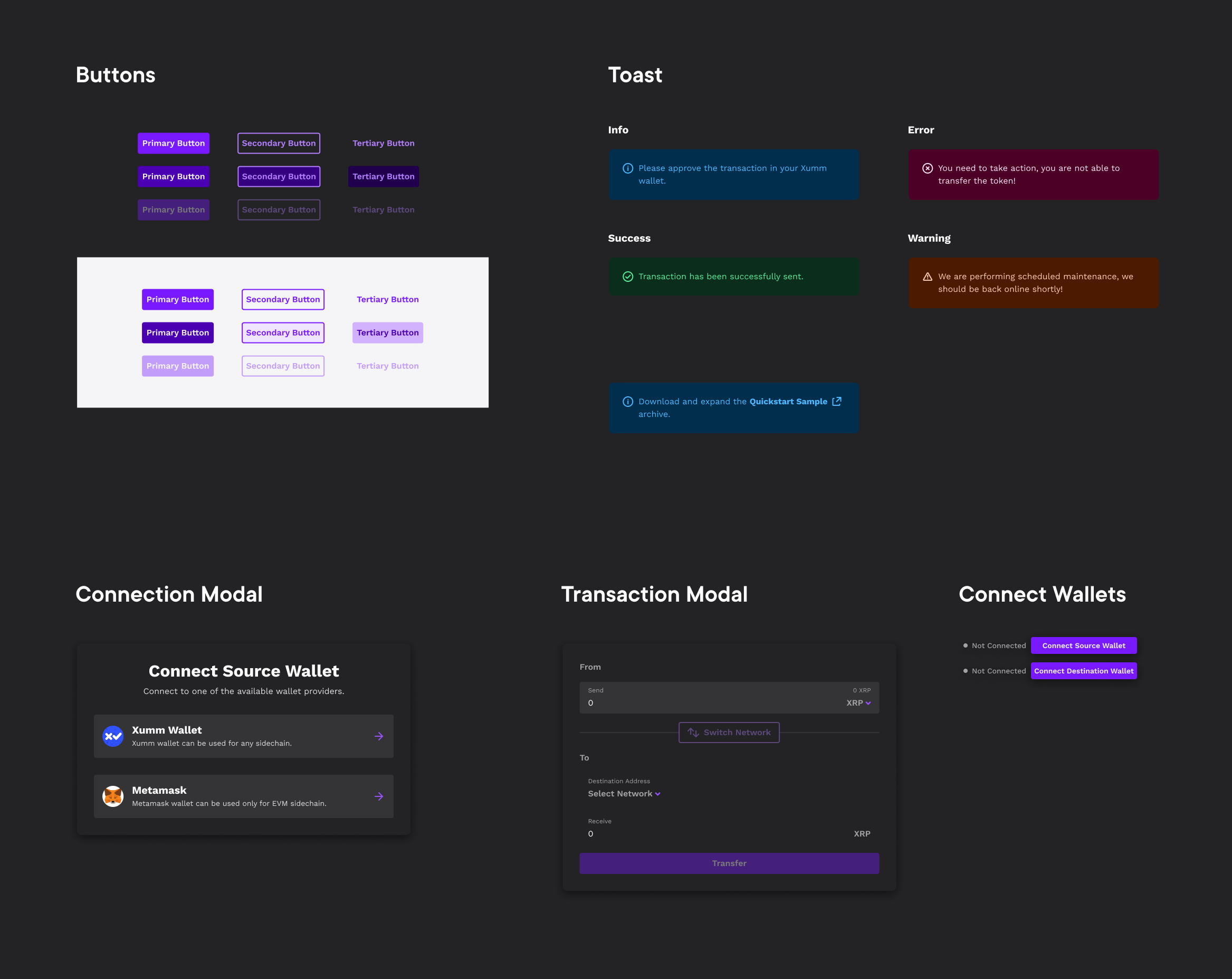
- UI/UX Design
- Wireframing
- Product Design
- Animation
Timing
- 1 year
Industry
- Crypto, Fintech, Blockchain